Mikä On Core Web Vitals?
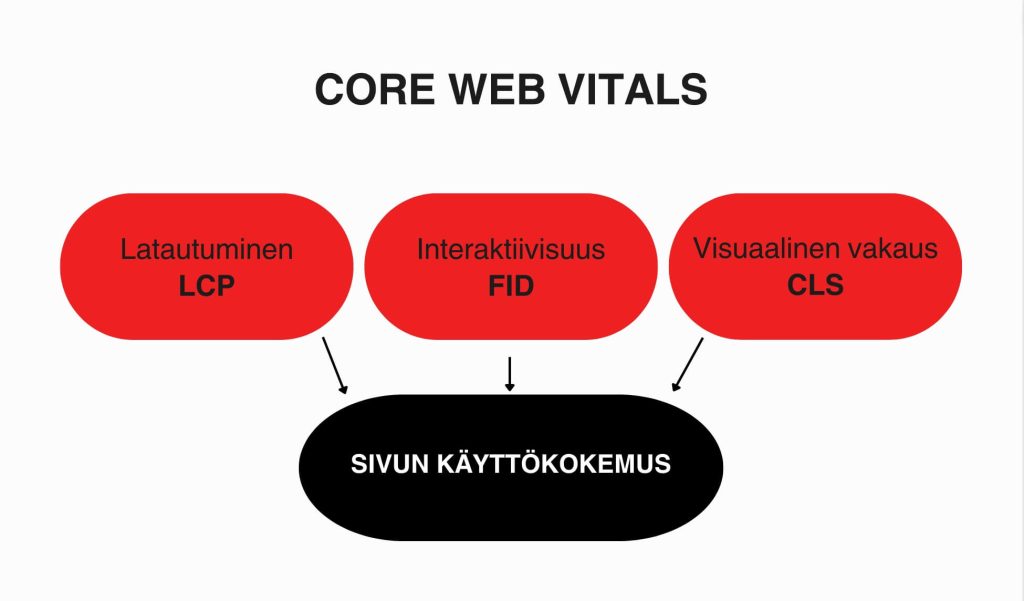
Core Web Vitals ovat Googlen kehittämiä mittareita analysoimaan, kuinka hyvin verkkosivustosi huolehtii käyttökokemuksesta. Siinä on kolme päämittaria: latausnopeus, sisällön interaktiivisuus ja visuaalisen suunnittelun elementtien vakaus.
Miksi se on tärkeää? Core Web Vitals ja muut sivukokemuksen tekijät ovat Googlen ydinsijoitusjärjestelmä. Tämä tarkoittaa, että jos parannat näitä mittareita, lisäät käyttökokemusta ja saat mahdollisesti paremmat sijoitukset sen ansiosta.
Sitä vastoin, jos verkkosivustosi epäonnistuu yhdellä tai useammalla näistä mittareista, käyttäjät kokevat huonon kokemuksen ja hakutuloksissasi sijoittuminen kärsii. Jos haluat välttää tämän tapahtuvan verkkosivustollasi, sinun on saatava hyviä tuloksia jokaisella niistä.
Tästä syystä olemme koonneet tämän artikkelin, jotta voit oppia, mitä kukin verkon tärkeimmät elintärkeät mittarit ovat ja mitä ihanteellisia aikoja, vaikuttavia tekijöitä ja kuinka kukin optimoidaan.
Core Web Vitals -mittarit

Googlen mukaan sinun on tiedettävä kolme Core Web Vitals -mittaria:
- Largest Contentful Paint (LCP) – mittaa käyttäjien suurimman kuvan tai sisällön latausnopeuden. Mitä tahansa alle 2,5 sekuntia pidetään hyvänä.
- Cumulative Layout Shift (CLS) – mittaa, tapahtuuko sisältösi latauksen aikana asettelumuutoksia, jotka vaikuttavat käyttäjien kokemuksiin. Sen tulee olla alle 0,1.
- First Input Delay (FID) – mittaa, kuinka kauan kestää, että verkkosivustosi on interaktiivinen käyttäjille. Kaikki alle 100 millisekuntia pidetään hyvänä FID:nä. (se korvataan nimellä Next Paint, INP vuonna 2024).
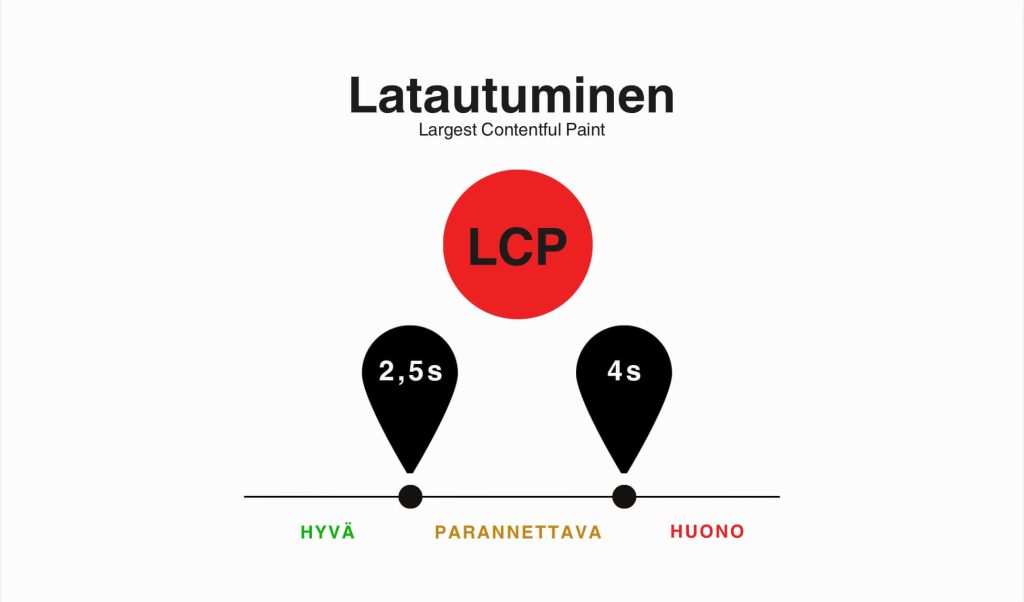
Largest Contentful Paint (LCP)

LCP mittaa, kuinka kauan verkkosivustoltasi kestää ladata suurin tai merkityksellisin osa sisällöstä, jonka vierailijat näkevät ensimmäisenä laitteensa näytöllä. Tämä on sivun ensimmäinen osa, joka voi sisältää tekstiä, kuvia, videoita tai muuta näkyvää sisältöä. On tärkeää ladata näin nopeasti, koska tämä havaittu nopeus näyttää käyttäjille suoraan, kuinka nopea sivustosi on.
Ihanteellinen LCP-aika
- Hyvä: alle 2,5 sekuntia
- Keskitaso: 2,5-4 sekuntia
- Huono: Yli 4 sekuntia
LCP:hen vaikuttavat tekijät
Suuret kuvat ja videot: Optimoimattomat tai suuret mediatiedostot, kuten kuvat, videot tai mikä tahansa muu, voivat vaikuttaa merkittävästi LCP:hen, koska niiden lataaminen vie niin paljon aikaa verrattuna suunnitteluelementteihin tai asetteluihin.
Renderöintiaika: Aika, joka selaimelta kuluu suurimman sisältöelementin hahmontamiseen. Tähän vaikuttavat suurelta osin verkkosivustosi koko, välimuistissa oleva sisältö tai liian hidas isännöinti.
Hidas palvelinvastaus: Hidas palvelin, joka johtuu usein jaetuista paketeista, voi aiheuttaa viiveitä alkuperäisen vastauksen vastaanottamisessa palvelimelta ja tämä voi osaltaan hidastaa LCP:tä.
CSS- ja JavaScript-esto: Renderöinnin estävä CSS ja JavaScript voivat estää kriittisen sisällön lataamista, minkä vuoksi sinun tulee aina poistaa, viivyttää tarpeettomat tai minimoida liialliset CSS- ja J:t.
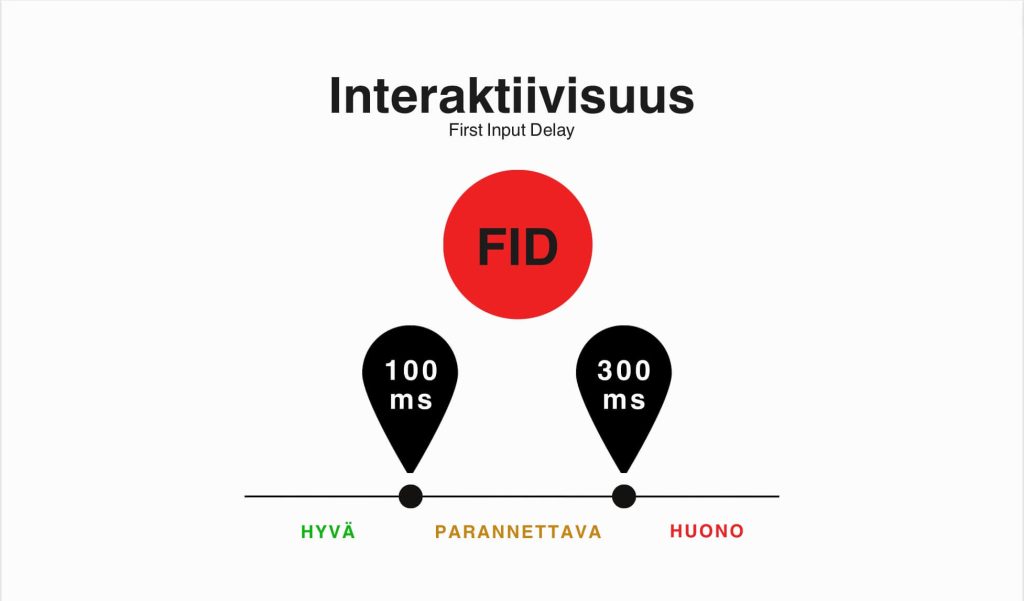
First Input Delay (FID)

FID mittaa, kuinka kauan kestää, ennen kuin käyttäjät voivat alkaa olla vuorovaikutuksessa verkkosivustosi sisällön kanssa, jolloin käyttäjät voivat klikata tai skrollata ja saada vastauksen sivulta. Toisin sanoen se analysoi sivustosi reagointikykyä ja interaktiivisuutta, kun käyttäjät syöttävät ensimmäisen kerran, oli se sitten mikä tahansa.
Ihanteellinen FID-aika
- Hyvä: alle 100 millisekuntia
- Keskitaso: 100-300 millisekuntia
- Huono: Yli 300 millisekuntia
FID:iin vaikuttavat tekijät
JavaScript-suoritusaika: Pitkät, suuret tai tarpeettomat JavaScript-tehtävät tai liian monet niistä ryhmiteltyinä voivat viivästyttää reagointia käyttäjän syötteisiin.
Pääsäikeen toiminta: Jos verkkosivustosi pääketjutoiminta, kuten asettelut ja hahmonnus, on liian suuri, se voi viivästyttää käyttäjien aloittamista vuorovaikutuksessa sivustosi kanssa.
Kolmannen osapuolen skriptit: Nämä kolmannen osapuolen lähteistä tulevat komentosarjat estävät pääsäikeen, ja mitä enemmän skriptejä sinulla on, sitä enemmän ne voivat vaikuttaa FID:iin, minkä vuoksi on parasta rajoittaa kolmannen osapuolen toimintoja, jotka lisäävät ylimääräisiä komentosarjoja tai viivästyttävää näitä kunnes niitä tarvitaan.
Verkkoviive: Verkkopyyntöjen liian hidas tai korkea viive voi viivästyttää syöttövastauksia, mikä tarkoittaa, että verkkosivusto näyttää latautuvan liian hitaasti.
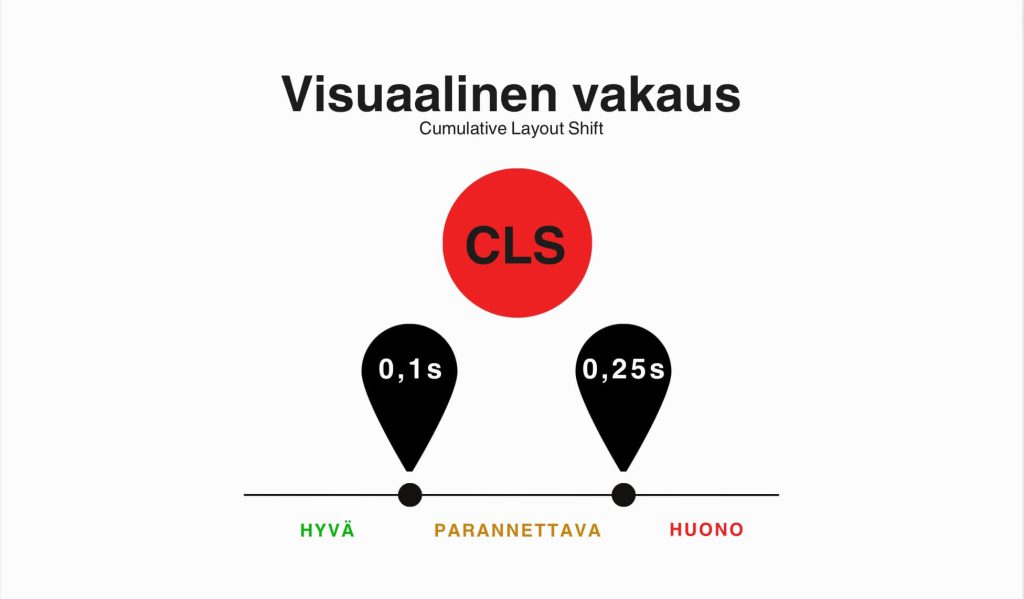
Cumulative Layout Shift (CLS)

CLS mittaa suunnittelun asettelun siirtymiä, jotka johtuvat eri tekijöistä, jotka työntävät tai siirtävät asettelua sivun latautuessa. CLS mittaa suunnittelun asettelun siirtymiä, jotka johtuvat eri tekijöistä, jotka työntävät tai siirtävät asettelua sivun latautuessa.
Ihanteellinen CLS-pistemäärä
- Hyvä: alle 0,1 sekuntia
- Keskitaso: 0,1-0,25 millisekuntia
- Huono: Yli 0,25 sekuntia
CLS:ään vaikuttavat tekijät
Kuvat ilman mittoja: Tarkoittaa, että verkkosivustosi kuvat on sijoitettu ilman määritettyjä mittoja ja ne voivat aiheuttaa asettelun muutoksia latautuessaan.
Dynaamisesti lisätty sisältö: Tapahtuu, kun sisältöä ruiskutetaan käyttäjän näytölle alkuperäisen latauksen päätyttyä – tämä voi johtaa odottamattomiin muutoksiin.
Verkkofonttien myöhäinen lataus: Kirjasimien lataaminen myöhässä tarkoittaa, että sisältö muuttuu, kun kirjasimet tulevat näkyviin. Tämä voi tapahtua, jos kirjasimet latautuvat asynkronisesti, mikä vaikuttaa asettelun vakauteen – minkä vuoksi fontit tulee aina esiladata.
Mukautuvan ja reagoivan suunnittelun ongelmat: Jos jotkin suunnitteluelementit on suunniteltu huonosti eivätkä reagoi, se voi johtaa asettelun siirtymiseen eri näytöissä.
Työkalut Core Web Vitalsin seurantaan
Yleisiä optimointitekniikoita
Tässä on joitain yleisimmistä optimointitekniikoista, joilla parannetaan verkon perusarvoja:
- Kuvan optimointi
- Sivun ja selaimen välimuisti
- Esilataa fontit
- CSS:n ja JavaScriptin minimointi
- Hyvä isännöinti ja hyvä palvelimen vasteaika
- Content Delivery Network (CDN)
- Korjataan kumulatiivisia asettelumuutoksia
Mutta älä pidä tätä luetteloa itsestäänselvyytenä, koska jokainen verkkosivusto on erilainen monien alustojen ja rakentajien sekä tuhansien ohjelmistojen/laajennusten vuoksi, joita verkkosivustoilla voi olla, ja nämä voivat johtaa erillisiin ongelmiin. Siksi jokainen sivusto tarvitsee huolellisen analyysin tärkeimmistä verkkotoimista yllä olevien työkalujen avulla.
Valitse työkalu, suorita tarkastus, katso, mikä on rikki ja korjaa se, tai palkkaa meidän toimisto tekemään se puolestasi.
Videot Core Web Vitalsista
Video 1: Kumulatiivisen asettelun muutoksen parantaminen
Video 2: Suurimman sisällöllisen maalin parantaminen
Video 3: Ensimmäisen tuloviiveen parantaminen
Aiheeseen liittyviä artikkeleita ja resursseja
- 5 suosittua hakukonetta ja 14 vaihtoehtoa
- Tekninen hakukoneoptimointi
