How to build a website in easy 9 steps
Our comprehensive, step-by-step guide will show you how to choose a domain, web hosting, and a professional theme for your website, and customize it before effectively publishing it.
1. Decide Whether To Create A Website On Your Own
The first decision you need to make is whether you should create your website yourself or hire a professional web developer. Consider your technical skills, budget, and the complexity of your project.
“The first thing you should do when building a website is to ask yourself if you have enough skills or time to learn it, as it takes months, if not years, to become proficient. If it’s not something for you, then simply hire professionals”
Starting a website by yourself vs hiring professional
| Starting a website by yourself | Hiring professionals | |
|---|---|---|
| Pros | · No ongoing agency fees | · Expertise in UX/UI: · Professional quality · Limitless features: · Time-saving · Support · Free pro plugins · Good conversions · SEO optimisation |
| Cons | · Limited Features: · SEO Challenges · Risk of Errors: · Performance issues · Security risks · Time-consuming · Bad conversion | · High upfront investment |
In most cases, hiring a professional website developer yields much better results. Seriously. I’m not here to scare you, but to tell you the truth. I will even show you how you can create a website your own, but in general, starting a blog is the only user-friendly option for beginners.
If you need a website for a business it is better to consider the expertise of a web developer or our affordable ready to use website installation service (more about it later). The difference can lead to an increase in customer acquisition or revenue of up to 100-200%.
But if you want to learn it yourself, read along.
2. Choose Your Domain Name
A domain name represents your website’s name, which is also the URL through which visitors access your site online.
Therefore, it should be:
- Your business name, niche or main keyword
- Clear and rememberable
- Short
If you sell or plan to sell in an English-speaking country and/or internationally, choose .com.
If you need to add a second language example Finnish, use domain extension like yoursite.com/fi/ using WPML plugin.
If you are only providing services or products locally, we recommend purchasing .fi domain.
So, where can you register your domain?

There are many domain name registrars and here are few of the best ones:
- Hostinger
- GoDaddy
- Siteground
“The first step toward buying a domain name for your new venture is selecting a domain name registrar.”
But before you continue to purchase a domain, you need to read the next step because you should combine these together, and for a good reason.
3. Purchase Web Hosting
Web hosting is a service that makes your domain name accessible on the internet. This is achieved by using nameservers and DNS settings that connect your domain name with the hosting server.
If you purchase hosting from the same place as your domain, most of the time, above mentioned settings should work without the need for any extra adjustments. This process makes it easier for beginners to start a website for free.
“Choosing fast hosting solution is absolutely critical to the success of your business site, because if your WordPress website loads slowly you will suffer from high bounce rate and lower search engine rankings, lower conversion rates and lower profits”
Note: Cloudways focus solely on providing the fastest hosting service and hence do no offer domain registration. In this case, you need buy domain from other registrar and point it to their hosting server.
Lets imagine you purchase domain from Godaddy and hosting from Cloudways.
Here are the steps to point your domain to Cloudways
- Log in to your Cloudways account.
- Access Cloudways server.
- Find and Note the Server’s IP Address:
- Log in to your GoDaddy account.
- Navigate to your Domain List and click on the domain you want to connect.
- In the domain settings, look “Nameservers” or “Manage DNS” and click on it.
- Change Nameservers: ” Select “Custom” and add the Cloudways nameservers:
ns1.cloudwaysdns.comandns2.cloudwaysdns.com. - Update the A or CNAME record to point to the server’s IP address that you noted in step 3.
- Save the changes and wait for DNS propagation (usually fast, but may take some time).
- In Cloudways, go to “Settings” > “Domain Management.”
- Add your domain name as the primary domain for your application.
- Save the changes.
Your GoDaddy domain is now connected to Cloudways and should point to your application.
A very similar process is required when you purchase a domain for a website builder. Log into your domain registrar dashboard, locate the domain settings and add your website builders A or CNAME.
How check if DNS propagation is complete?
Use “WhatsMyDNS” and follow these steps:
- Visit Whatsmydns.net
- Enter Your Domain Name: into this search bar (e.g., example.com).
- Select DNS Record Type: default option is usually “A,” which is the most common record for website domains, don’t change it.
- Click “Search” & View the Results: The IP addresses displayed should match the new DNS records you set up. Check if the IP addresses are consistent across different locations and servers. If they are consistent and match your new DNS settings, propagation is likely complete.
Please note: DNS propagation can take a few minutes to up to 48 hours to complete.
NB! You can find your name servers for any other provider by searching for your hosting provider name + name servers on Google or by asking for them from the support team.
4. Choose And Install Website Builder

There are numerous website builders and some more specialized e-commerce platforms available, but how do you determine which one is the best choice?
We’ve experimented with various website builders and, unfortunately, found ourselves disappointed with all of them.
While some website builders like Wix or Shopify offer free plans, they often restrict the use of custom domains, rendering them more or less useless.
With paid plans, there comes a significant monthly payment cost, along with issues related to SEO-friendly URLs on Wix.
Additionally, most of these platforms don’t allow for a high level of speed optimization, which can adversely affect long-term sales and SEO rankings.
The ideal website builder should be:
- Highly scalable
- Offer excellent payment plans for all budgets
- Allow advanced for speed and on-page SEO optimization
As a result, we have consistently returned to WordPress.
We have even migrated clients’ sites from Wix to WordPress due to the limitations of Wix’s page builder, not to mention its awful speed performance.
WordPress vs. Website Builders
WordPress.org (not WordPress.com, which is a paid hosting service) is consider to be the crown jewel among all CMS. It has more than 40% market share due to its versatility, extensive customization options, and the robust plugin ecosystem it offers.
Website builders are a user-friendly option for starting a website, especially if you are a beginner. The idea behind them is to eliminate the need for coding, which can be challenging for individuals managing their sites. As a result, most website builders offer a drag-and-drop interface that allows you to easily change every aspect of the site.
Tip: You can also transform WordPress into drag and-drop interface, which we will cover later.
Overall both have their advantages and disadvantages, and the choice between them depends on your specific needs, preferences and budget.
Here’s a comparison of WordPress and website builders, along with a pros and cons:
| Aspect | WordPress | Website Builders |
|---|---|---|
| Ease of Use | Moderate to High | Easy |
| Customization | Highly Customizable | Limited Customization |
| Cost | Variable (Hosting + Themes/Plugins) | Expensive monthly Subscription |
| Content Control | Full Control | Limited Control |
| SEO-Friendly | Yes, with Plugins | Varies |
| Scalability | Highly Scalable | Limited for Complex Websites |
| Maintenance | Requires Manual Maintenance | Platform Handles Maintenance |
| Support | Community + Plugins Support | Platform Customer Support |
| Security | Vulnerable Without Proper Measures | Built-in Security Measures |
| Learning Curve | Steeper Learning Curve | Minimal Learning Curve |
| Template Options | Large Amount | Limited |
| Performance | Very High | Low/Medium Performance |
In summary, website builders, are beginner-friendly and handle many aspects of website management for you but offer limited customization and hence we do not recommend them.
WordPress is a robust platform that offers greater flexibility and control but comes with a steeper learning curve and more responsibility for maintenance. But it requires different approach than we discuss here and hence we have separate article. Regardless here is the overview how to build a website with WordPress:
- Choose a Domain and Hosting: Select a domain name that represents your business name, identity, and purpose. Then, choose a fast hosting provider, which
- Install WordPress: Install WordPress using one-click installation or cPanel with Softaculous. By doing so, you will install WordPress on your server and make the site accessible on the internet.
- Select a Theme: Choose a theme that aligns with your business goals and industry. These themes often have proper layouts and colors based on industry norms, helping you sell more of your services.
- Customize and Add Content: You can change the theme layout and design by clicking “Appearance” in the dashboard. You can modify settings like site identity, colors, menus, etc.
- Install Plugins: Plugins make your website more user-friendly. Some of them add SEO options, security features, speed optimization, and much more.
Now before you start, you need to know about themes, which is the next section. Read along.
5. Choose Your Theme
Website themes are pre-built templates by professional website designers to simply the process for beginners. You can take these, change images, text and colors and you have complete website in matter of days.
When choosing themes look out for following features:
- Responsiveness
- Minimalistic design
- SEO-friendliness
- Lightweight code
- High speed performance
Regarding these, two companies stand out from hundreds of others:
- WP Astra themes
- StudioPress themes.
The latter you only can get and for free if you opt for WP Engine hosting (check out our WP Engine review). It saves you around $100 of theme purchase cost.
Studiopress themes:

Here are the steps if you decide to purchase Astra pro themes:
- Visit the Astra site and purchase the Pro
- Choose a suitable pricing plan and make the payment.
- Download the Astra Pro plugin and retrieve your license key from the confirmation email.
- Log in to your WordPress admin dashboard.
- Go to “Plugins” > “Add New.”
- Upload and activate the Astra Pro plugin ZIP file.
- Enter your Astra Pro license key in “Appearance” > “Astra Options” > “License.”
- Click “Connect & Activate” to activate your license.
- Choose and import a starter theme from “Appearance” > “Astra Starter Sites.”
- Customize your website using our next step.
And here are the steps to install a StudioPress Theme from WP Engine:
- Log in to the User Portal.
- Access Developer Tools; from the main menu, select “Developer Tools.”
- Locate Themes: In the Developer Tools section, look for “Themes” and click on “Learn more.”
- Quick Install: You’ll find a “Quick Install” option under any of the available theme items.
- Preview Theme: View a live demo site using the selected theme.
- Download Theme & Genesis: Download theme files and the Genesis framework for manual installation
- Upload Genesis: In your WordPress dashboard, navigate to “Appearance” > “Themes” and click on the “Add New” button. Then, select the downloaded theme file and click “Upload,” but do not activate it as it will run on the background
- Upload & Activate Theme: After the theme is uploaded, click the “Activate” button to make it your active theme.
6. Customize Your Website
Customizing your website can be done under “Appearance” > “Customize” where you can change your site’s appearance, such as logo, colors, and menu and more.
“The easiest way to directly modify your WordPress theme is through the Customizer, a native tool that administrators use to change the basic styling of their active theme without touching the underlying code.”
Installing Plugins
Plugins allow you to add more features and functionalities to your site. WordPress offers over 59,000 plugins, but free plugins have limitations. This is why we recommend essential paid plugins.
Here’s a list of must-have free and paid plugins to start your site:
- Rankmath SEO (Free)
- Wordfence Security (Free)
- WooCommerce (Free)
- Payment (Free):
- Local: Paytrail, Klarna
- International: Paypal, Stripe & WooCommerce Payment (new)
- Astra (Free or paid)
- Elementor Pro (Free or paid)
- WP Rocket (Paid) – for speed optimization
- WPML (Paid) – for adding a second language
Without paid plugins, your site will have significant limitations in terms of features, designs, and layout, making site development slow and often impossible without coding skills.
Alternatively, you can consider our affordable service, where we install your chosen theme and include our agency license for WP Rocket, Astra Pro, Elementor Pro, and WPML at no extra cost to you. Our service pays for itself and saves you plugin costs for years to come.
Here are the steps to install WordPress plugins:
- Log in to Your WordPress Dashboard: Log in to your WordPress admin dashboard using your username and password.
- Access the Plugin Section: In the WordPress dashboard, find the “Plugins” option on the left-hand menu. Click on it to access the Plugins section.
- Click on “Add New”: Within the Plugins section, click on the “Add New” button at the top of the page. This will take you to the plugin installation page.
- Search for a Plugin: You can search for a plugin by entering its name or a relevant keyword in the search bar. WordPress will display a list of matching plugins.
- Select a Plugin: Once you find a plugin you want to install, click the “Install Now” button next to it.
- Browse the Plugin Repository: You can also browse and explore the WordPress Plugin Repository by clicking on “Featured,” “Popular,” “Recommended,” or “Favorites” to discover plugins.
- Activate the Plugin: After the plugin is installed, the “Install Now” button will change to “Activate.” Click the “Activate” button to enable the plugin on your site.
To install plugins with website builders, typically you can access the builder’s plugin or app store. Search for the desired functionality or plugin name. Click to install and activate the plugin.
Installing Elementor Plugin
If you choose the Astra theme and are not very technical, we recommend installing the Elementor plugin alongside and purchasing the pro add-ons. It transforms your site into drag-and-drop interface, allowing you to change every part of the pages.
You have two options here: You could use the free version with limitations or purchase Elementor Pro or opt for our service, where you receive the pro license for free.
Adding E-commerce Functionality
If you sell products online, you need to add e-commerce functionality to your site.
With Page Builders
Such as Shopify, you get everything you need for starting to sell products online, including an optimized checkout, cart, and product categories.
With WordPress
You need WooCommerce. It turns your website into an e-commerce store and provides all the necessary functionalities. In addition, there are thousands of plugins that expand on these basic functionalities and make you site more user friendly.
Customizing and Adding Pages or Products
You can easily change images and text on theme example pages using the default edit function in WordPress.
Simply navigate to “Pages” and click “Edit” to make these changes. You can review changes by clicking “Preview.” Always remember to click “Save” before leaving the site.
Note: If you use a cache plugin, you may need to clear the cache to see changes.
Tip: To copy example pages layouts and designs, you can clone current pages using a free Yoast clone plugin.
For an e-commerce site, adding products is also straightforward:
- Navigate to the “Products” page.
- Click “Add New Product.”
- Fill in the details.
- Click “Save.”
Note: E-commerce sites on WordPress also need cart, checkout, and invoice plugins to work properly.
7. Optimize for Organic Search Traffic
SEO makes your site visible to search engines and allows you to attract traffic from them. Most crucial aspects of a new website SEO is SEO-friendly URLs, permalinks and metadata.
Meta Data
In SEO, meta data plays a crucial role in helping search engines understand and rank your web pages or products. The two most important meta tags for SEO are the title tag and the meta description tag:
- The title tag is one of the most critical elements for SEO. It should be a concise, descriptive title that includes your primary keywords and accurately represents the page’s content. It can include your page’s main heading (H1) but can also be different.
- The meta description tag is a brief summary of your page’s content. It should be engaging, provide a compelling reason for users to click on your page in search results and quite short, up to 170 characters.
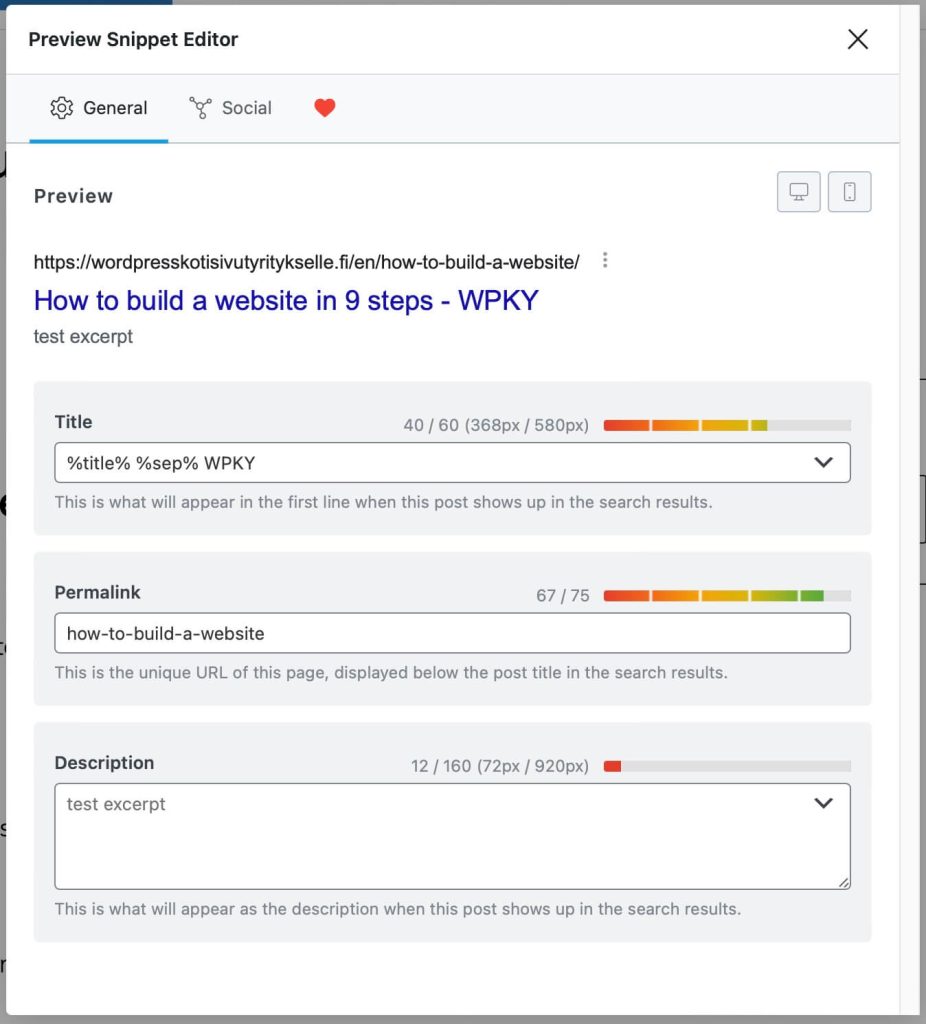
Fortunately, you don’t need to change HTML code because with RankMath you can change it easily. Follow these steps:
- Edit a Post or Page: Open the page you want to edit the meta title and description for.
- Locate the Rank Math SEO Box: In the upper right corner of the post or page editor, you’ll find the Rank Math SEO box.
- Edit the Meta Title and Description: Click on the “Edit Snippet” button, and then modify the title and description as needed.
- Preview and Save: As you make changes, you can preview how your post or page will appear in search results. Once you’re satisfied, click the “Save” button to save your changes.

For products and categories, you can find similar settings by scrolling down to the section labeled ‘Rank Math SEO’ below the editor.
SEO-Friendly URLs
URLs are essential for making your site user and search engine-friendly. For instance, if you have an agency offering SEO, website development, and social media services.
Here are examples of nice URLs for service pages:
- SEO Services: website.com/seo
- Website Development: website.com/development
- Social Media Marketing: website.com/social-media
Similarly, if you add a blog teaching SEO to showcase your skills and knowledge, here are examples of nice URLs for blog posts:
- Internal SEO: website.com/learn/seo/internal
- External SEO: website.com/learn/seo/external
- Technical SEO: website.com/learn/seo/technical
By using similar structures, you not only make your site user-friendly but also adhere to search engine guidelines for organized and coherent content.
Change permalink structure
Before publishing your site, you should modify the permalinks for your blog posts and products.
The reason for this is that if you change permalinks later, your page’s URL will also change. And, it can take up to three months for search engines to crawl your old link, which may lead to duplicate content in the eyes of search engines.
Steps to Change Permalink Structure:
- Navigate to Permalinks Settings: In the dashboard, go to “Settings” and select “Permalinks.”
- Choose a Custom Structure: In the Permalinks settings, you can choose between several common options or create a custom structure. To change the permalink structure for blog posts, select the “Custom Structure” option.
- Define the Permalink Structure: Common variables include
%postname%(for the post name),%category%(for the category) For example, using/blog/%postname%/will include “blog” in the URL followed by the post name. Customize the structure to fit your preferences. - Save Changes: After defining your desired permalink structure, click the “Save Changes” button to update your settings. WordPress will automatically apply the new URL structure to your blog posts and categories.

Additional settings can be found within RankMath.
Change E-commerce product URL’s
To remove the “product-category” base from product category URLs with RankMath but keep the category name (e.g., “food”), follow these steps:
- Access Rank Math Settings: In your WordPress dashboard, click on “Rank Math” in the left sidebar.
- Edit the Permalink Settings: In the Rank Math settings, go to the “General Settings” section. Look for the “Permalink Settings” or “URL Settings” (depending on the plugin version).
- Remove “product-category” Base: Find the option that mentions “Remove Base” or similar terminology. Enable this option.
- Save Changes: After enabling this option, click the “Save Changes” button to apply the new URL structure.
- Update Your Permalinks: Go to “Settings” in your WordPress dashboard, select “Permalinks,” and click “Save Changes” to update your permalinks.
- Verify the Changes: Visit one of your product pages to ensure that the “product-category” base has been removed while keeping the category name in the URL (e.g., yoursite.com/food/product-name).
Dealing with Technical SEO Issues
Technical SEO errors are a hidden aspect that cumulate over time and result in poor website speed performance and low rankings.
You need to regularly look out for these errors and fix them as quickly as possible to ensure your website runs smoothly and provides a good user experience.
There’s a free tool called Ahrefs Webmasters Tool that you can use to identify issues such as broken links, crawling errors, speed issues, and more
By addressing these SEO techniques and common technical mistakes made by beginners, you’ll not only improve your website’s performance but also enhance the user experience, which is crucial for retaining visitors and attracting new ones.
Speed Optimization
Fast speed performance is crucial for a good user experience, search engine rankings and lower bounce rate.
Without going too deeply into the technical details, here’s a shortcut for achieving good enough starting performance.
3 easy steps to speed up your website performance
- Compress and optimize images to Web (free) or Avif (paid) with Converter for Media.
- Purchase and set up the WP Rocket cache plugin.
- Set up free Cloudflare security and CDN.
By following these three steps, you’ll optimize around 80-90% of the potential performance improvements. The remaining 10-20% involves highly technical aspects of speed optimization.
You can read more about how to speed up your site in our guide.
8. Publish Your Website
Creating and submitting a sitemap to search engines through Google Search Console is your final step to publish your site.
XML Sitemap
Essentially, an XML sitemap is a file that contains all of your site’s URLs. It helps search engines crawl and index your site faster and more efficiently.
Creating and Accessing the Sitemap
Once Rank Math is set up, it will automatically generate an XML sitemap for your website. To access the sitemap:
- Navigate to “Rank Math” in your WordPress dashboard.
- Click on “Sitemap Settings.”
- Copy the URL.
Alternatively, you can manually add “sitemap_index.xml” to the end of your site’s URL, like this: https://yourwebsite.com/sitemap_index.xml, and then copy that URL.
Submitting the Sitemap to Google Search Console
Now that you have your XML sitemap ready, it’s time to submit it to Google Search Console.
If you haven’t already, set up your website on Google Search Console and verify ownership.
Here’s how to submit the sitemap to Google Search Console:
- Log in to your Google Search Console account.
- In the Google Search Console dashboard, select the property (website) for which you want to submit the sitemap.
- In the left-hand menu, click on “Sitemaps.”
- Click the “Add/Test Sitemap” button.
- Enter the URL of your XML sitemap and click “Submit.”
Google will now validate and process your sitemap. You can check the status of your sitemap submissions in Google Search Console.
From there, Google will periodically crawl your sitemap and index the pages listed in it, helping to improve your website’s visibility in search results.
9. Maintain Your Website
Your website requires regular maintenance of core software and plugins to keep it secure and up-to-date. Often, these new updates add new functions or patch old versions, but they also fix mistakes in the code that could allow hackers to gain access to your site.
If you don’t know how to do it, you should consider taking a website maintenance service. In that case, either we or your preferred agency will take care of monthly updates to the core, plugins, and other smaller technical issues that may occur.
One last tip: Backup your website daily using the Updraft plugin to prevent data loss. For example, we have set up a backup on our Google Drive every day, and if something happens, we can easily restore it with the same plugin.
FAQs About Building a Website
Related posts
Share this post:




Leave a Reply